What Is JQuery & Why’s It The Top JS Library In 2024?
The idea that JQuery is a legacy framework on its way to obsolescence needs to be clarified—so let's state the facts and clear up the ambiguity.
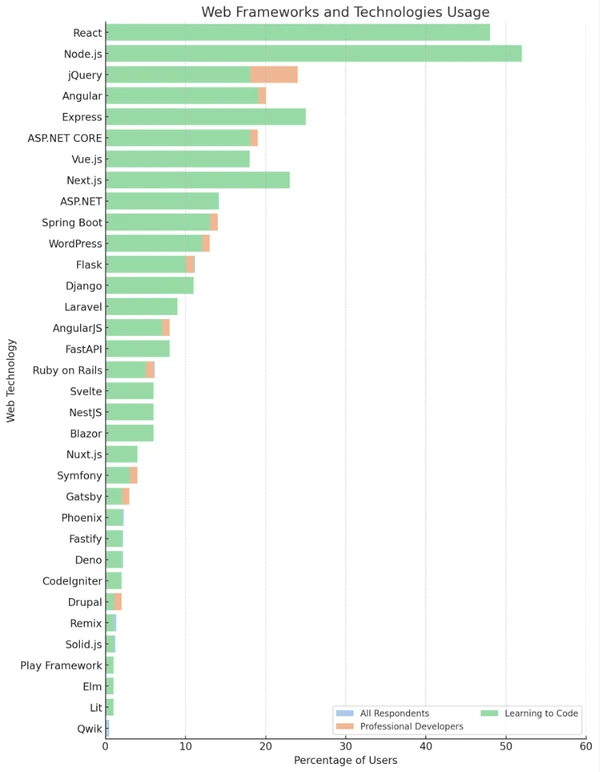
According to Stack Overflow's survey, 22.87% of developers still use JQuery, it's the third most popular web framework and one of the most starred repositories on GitHub.
Furthermore, it is used by more professional devs than all the other frameworks included in the survey, as can be seen in the graph below.

This article will cover the features of JQuery, the logic and reason behind the success of this framework, and how it stayed so vital all this time.
Introduction to JQuery
A brief overview of JQuery
JQuery is a fast and full-featured JavaScript library. It brought sanity to the world of frontend development by dealing with browser inconsistencies, providing an elegant API for dealing with AJAX and DOM manipulation, and introducing a robust plugin architecture.
The inception and evolution of JQuery
JQuery has matured and grown, becoming the de facto library for web development. JQuery's 3.5.1 release was a significant step forward, further solidifying its stronghold. It ironed out bugs, enhanced security, and kept JQuery relevant in the ever-evolving web landscape.
Understanding JavaScript and JQuery
What is JavaScript?
JavaScript is an object-oriented scripting language initially meant to handle small tasks in the Netscape Navigator browser, while Java took the heavy-duty server-side tasks.
JavaScript is the programming language commonly used on the web, allowing web devs to control webpage elements, create animations, and even handle web communication.
If HTML is the skeleton of a website a good idea is to think of the lightweight JavaScript library as the muscle that makes the web page dynamic and interactive.
What is JQuery and its relationship with other JavaScript libraries?
JQuery, on the other hand, is a free, fast, and concise JavaScript library created in 2006 by John Resig.
JQuery wraps many raw JavaScript functionalities in methods that you can call with simple syntax. It's not a language but a tool written in JavaScript that simplifies and streamlines JavaScript programming.
JQuery simplifies the HTML markup, document traversal, event handling, animating, and AJAX interactions for rapid web development.
You can think of JQuery as a Swiss Army Knife for JavaScript, bundling together everyday tasks into concise, cross-browser compatible code. It helps developers "write less, do more," as its tagline suggests.
For example, this task will be to select an HTML element with the ID "myElement" and change its text.
Using JavaScript:

Using JQuery:

How JQuery simplifies JavaScript programming
Simply put, there is no JQuery without JavaScript.
Indeed, JQuery provides the framework that JavaScript devs can use to build web apps. However, the programming language, JavaScript is the main tool used to interact with this framework and make it operational.
Just as a builder uses his tools to construct buildings more efficiently, JQuery provides tools (in the form of prewritten functions and attributes) to JavaScript developers to write more efficient code.
JQuery simplifies the code to interact with HTML elements in documents, handle events, create animations, and develop AJAX applications.
Another critical aspect of JQuery is its philosophy of unobtrusive JavaScript—separating JavaScript functionality (the "behavior layer") from a web page's structure/content and presentation. This increases the page's accessibility, offers better maintainability, and speeds up page load times.
Learning JavaScript will help you appreciate the core programming concepts, and understanding JQuery will let you see how these concepts are implemented on the web.
Being comfortable with JavaScript before learning JQuery is essential as a developer. Therefore, getting a solid foundation in JavaScript first via Learn Enough's JavaScript course (with free sample chapters) is the perfect place to start.
Once you're comfortable with JavaScript, JQuery will be a piece of cake!
Explore Python libraries for data science, why non-devs should learn to code, and more, on our info-packed blog.
Key Features of JQuery
Let us discover some of the JQuery features and how they can help you in the web development process:
1. Easy DOM manipulation
JQuery can manipulate the Document Object Model easily. The DOM is a programming design for HTML and XML documents. It represents the structure of a document and allows programs to manipulate its form, style, and content.
JQuery provides a simple API for various DOM manipulations, like changing the range relative position of elements, modifying attributes, altering CSS, and more.
JQuery selectors are powerful tools that allow developers to select and manipulate HTML elements. They are based on the same selectors used in CSS, but with jQuery, you can use these selectors to perform a variety of tasks on the selected elements.
With JQuery's DOM manipulation methods, you can dynamically change your webpage's content.
Here's an example of how to change the text of an HTML element:

In this example, clicking the button will change the text in the paragraph from "Hello, World!" to "Hello, jQuery!".

2. Event handling made simple
Another powerful feature of JQuery is its simple and effective event-handling system.
In JavaScript, events are actions in the application you are programming. These events could be anything from a user clicking a button, a web page not loading, or an animation completing.
JQuery offers a great way to capture various events without the need to clutter your HTML code with event handlers.
It provides methods like click(), hover(), keypress(), blur(), and more that abstract the process of attaching event listeners to elements.
In this example, an alert box will pop up saying "Button clicked!" whenever the button is clicked:


In this example, the text color will change to red when the mouse hovers over the paragraph, and it will change back to black when the mouse leaves:


In this example, "Key pressed!" will be logged to the console every time a key is pressed in the input field:


In this example, when the input field loses focus (for instance, when the user clicks anywhere outside the input field), the text "Input field lost focus" will be displayed in the paragraph below the input field:


3. AJAX support
Asynchronous JavaScript and XML are web development techniques for creating asynchronous web applications.
Using AJAX, for example, you can exchange data with a server and update website sections without reloading the site or entire page.
Several methods for AJAX functionality allow you to load data from a server and place the returned data into the selected elements of your website or webpage seamlessly.
This makes working on websites with AJAX far less complex and minimizes the code you need to write.

4. Effects and animations
JQuery comes packed with several built-in animation effects that you can use on your websites.
You can create products like hiding/showing elements, fading in/out background color, sliding up/down, and custom animations with little to no effort.
These effects can create a dynamic and interactive user interface that enhances the user experience.
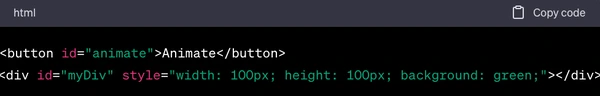
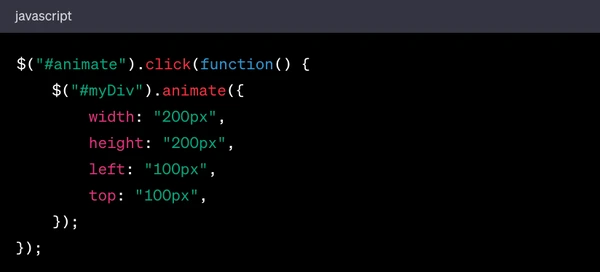
In this example, clicking the button will animate the green box. The box will increase in size and move to the right and down:


5. Cross-browser compatibility
JQuery provides cross-browser compatibility.
Each browser interprets JavaScript slightly differently, leading to inconsistencies in how your code behaves across different platforms.
That is why JQuery is perfect to save this issue.
Why JQuery is the top JS library in 2024
jQuery continues to maintain its position as the JavaScript library for the year 2024.
What exactly makes jQuery so popular among developers? Let us delve into the factors contributing to its appeal.
1. Ongoing developer preference and strong community support
One of the reasons behind jQuery's enduring dominance as the leading JavaScript library lies in its backing from the developer community.
The robust support from this community ensures that jQuery remains relevant and up-to-date. The active jQuery community readily offers assistance, and shares their expertise across platforms such as Stack Overflow, and GitHub, as well as dedicated websites and forums.
This invaluable support, which comes at no cost proves beneficial for novice developers who are on projects just starting out.
2. Flexibility and user-friendliness
jQuery offers a range of functionalities, including DOM manipulation, event handling, AJAX support, and animation capabilities.
Consequently, developers can achieve more with less effort, thus enhancing efficiency and productivity.
Ease of use also serves as an advantage of jQuery. By abstracting many of JavaScript's complexities, it provides an interface for accomplishing tasks.
This characteristic makes it an ideal entry point for beginners while remaining a much-used tool for professional devs.
3. Real-world examples of JQuery usage in 2024
Examples of how JQuery's being used in real-life scenarios in 2024 are quite impactful.
While discussing the features and benefits of JQuery is informative, witnessing its application in action highlights why it stands out as the leading JavaScript library this year.
Renowned companies, such as Google, IBM, and Microsoft have embraced using JQuery for their Java development services projects due to its user-friendly nature, adaptability, and efficiency when it comes to client-side scripting.
Learning JQuery by starting with JavaScript
Importance of understanding JavaScript before getting into JQuery
Before you jump into a JQuery tutorial, it's crucial to understand JavaScript.
A JQuery tutorial simplifies JavaScript, but having a solid JS foundation makes learning a JQuery tutorial much easier.
LearnEnough.com offers a comprehensive course, Learn Enough JavaScript To Be Dangerous. It's great for anyone new to JavaScript or coding.
Basic concepts and syntax of JQuery
The heart of JQuery lies in selecting elements and performing actions on them. JQuery uses the $ sign as a shortcut for jQuery. So, $(this).hide() means "hide the current element."
Check out This Video from Dani Crossing on YouTube, all about JQuery syntax.
Simple examples of JQuery code
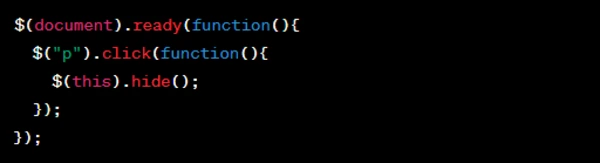
Here's a simple example of JQuery code that hides an element when it's clicked:

In the example above, the function $(document).ready ensures the script runs after the document has loaded, the function $("p").click binds a click event to all p elements, and the function $(this).hide() hides the clicked element.
Resources for further learning and practice
Once you've gotten your feet wet with the tutorial Learn Enough JavaScript To Be Dangerous, we recommend immersing yourself in the JQuery documentation, which is well-written, comprehensive and provides many examples.
Another excellent JQuery tutorial resource is Learn Enough Blog, which offers all sorts of guides and insights into various frameworks and programming languages.
Conclusion: the future of JQuery
JQuery is the ultimate easy-to-start framework for JavaScript and for website developers who are new to the field.
The idea behind the success comes in the ability of the framework to bring more people on board. To explain, this framework is supported by a large community of developers, demonstrating that not only is JQuery current but it is also here to stay for a long time.
To enjoy the full benefit of JQuery, I recommend you learn the ins and outs of this tool by taking a comprehensive course that covers the main building blocks of the framework.
Luckily, Learn Enough offers a course titled Learn Enough JavaScript to Be Dangerous that does exactly that!
Explore Python libraries for data science, why non-devs should learn to code, and more, on our info-packed blog.
Frequently asked questions
What is JQuery used for?
JQuery is a much-loved, small, and feature-rich JavaScript library. It's simplified HTML document traversal and manipulation, event handling, and animation with its easy-to-use API that works across many browsers.
With its versatile and extensible features, JQuery has transformed how millions write JavaScript.
How does using JQuery simplifies JavaScript programming?
Since it provides such a simple syntax and methods to carry out complex tasks, JQuery substantially simplifies JavaScript coding. It abstracts low-level operations, so developers can concentrate on their applications' logic instead of getting bogged down in the intricacies of different browsers.
JQuery also offers a unified, consistent API that operates across other browsers, eliminating the need for browser-specific code.
Why is JQuery popular among developers?
Since it provides such a simple syntax and methods to carry out complex tasks, JQuery substantially simplifies JavaScript coding. JQuery offers a unified, consistent API that operates across other browsers, eliminating the need for browser-specific code.
How can I start learning JQuery?
To get into JQuery, a basic grasp of HTML, a starting point for any web developer, is critical. Also, CSS should be covered, as a website cannot be created without the CSS files that contain all the design aspects of your page.
Last but not least, JavaScript is the heart of JQuery and should be understood on a deeper level. Once these basics are in place, you can get cracking on JQuery.
We recommend the Learn Enough JavaScript To Be Dangerous course on LearnEnough.com, which provides a complete foundation in JavaScript. Once you have the fundamentals in JavaScript, you can learn JQuery via online guides and tutorials.
Is JQuery still relevant in 2024?
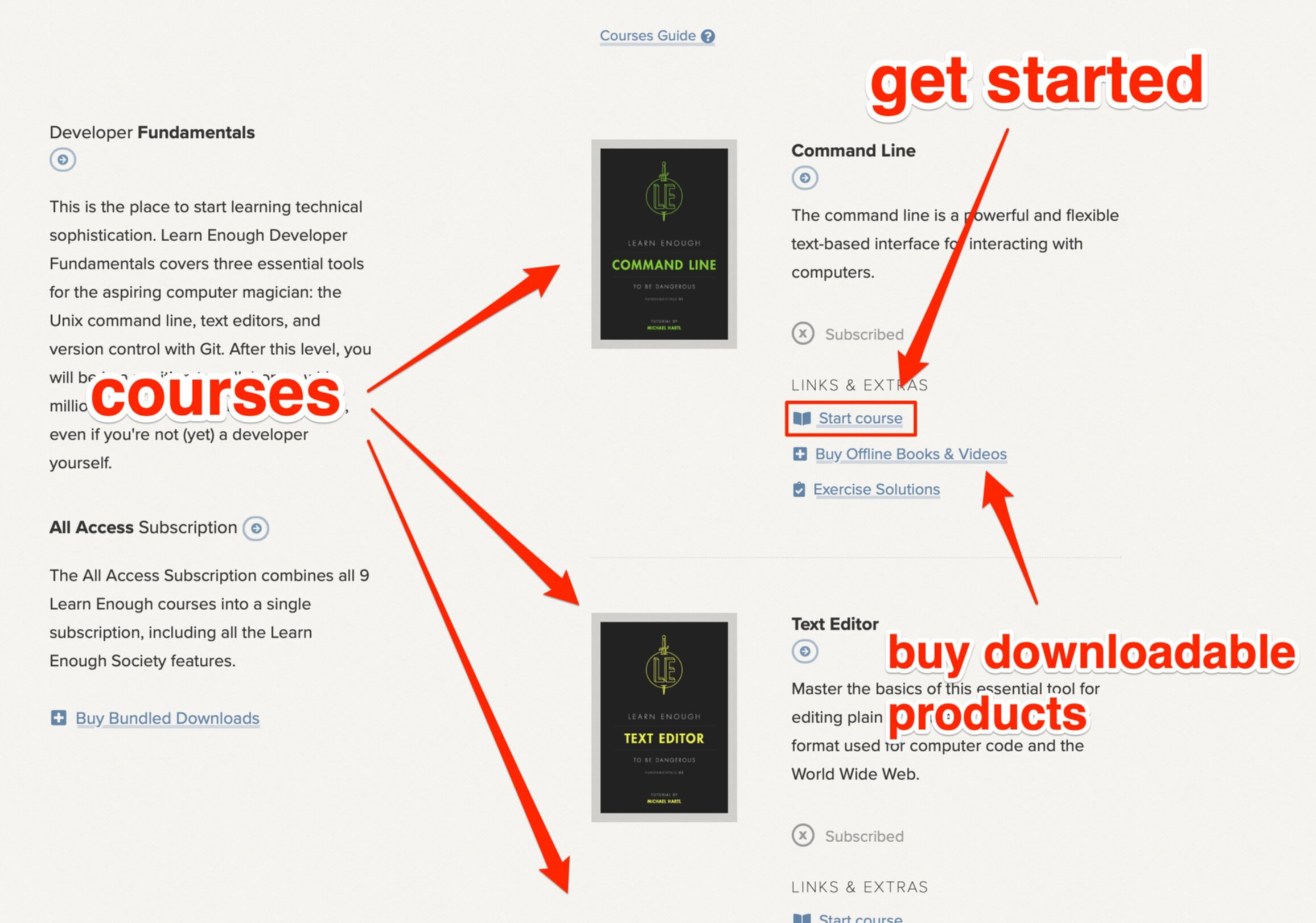
For sure! The JQuery library is still much loved and used by developers, thanks to various factors and streamlining attributes. The reason JQuery is relevant in 2024 is its ease of use. Provided you know JavaScript, just looking at the documentation and going to the "get started" portion is more than enough to get you going.
Extensive community support also makes the JQuery library a very strong community-driven framework.
Last but not least, there's the powerful cross-platform feature that allows this framework to be used across the popular range of browsers. The JQuery community actively maintains and updates the library, ensuring its continued relevance in the web development landscape.
All Access Subscription
Get free access to all 10 Learn Enough courses (including the Ruby on Rails Tutorial) for 7 days!
Free 7 Day trial details
We require a credit card for security purposes, but it will not be charged during the trial period. After 7 days, you will be enrolled automatically in the monthly All Access subscription.
BUT you can cancel any time and still get the rest of the 7 days for free!
All Learn Enough tutorials come with a 60-day 100% money-back guarantee.